Creare un sito con Dreamweaver
Dreamweaver è un ottimo programma che consente di creare facilmente pagine web e pubblicarle su internet. Ha davvero molte potenzialità, è relativamente facile da utilizzare e crea un codice HTML pulito.
Il passo forse più difficile per utilizzare Dreamweaver è forse quello di configurare un nuovo sito.
Dopo aver effettuato la configurazione potrete dire addio ai programmi di FTP perché Dreamweaver caricherà sul server i file nel momento stesso in cui li salvate, con un enorme risparmio di tempo.
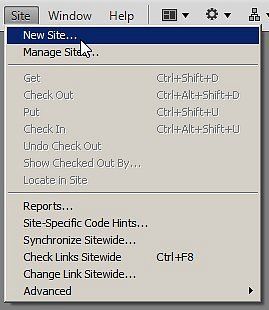
Come prima cosa andate nel menu in alto su Site e scegliete New Site.

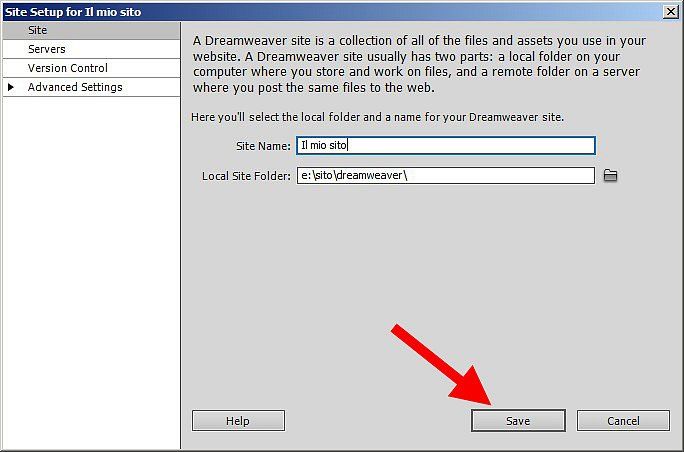
A questo punto mettete il nome del vostro sito e la cartella sul vostro computer in cui si trovano (o si troveranno) le pagine del vostro sito e cliccate su salva.

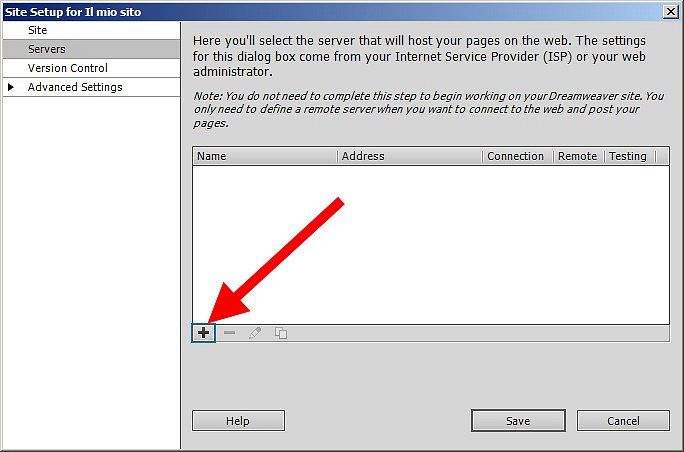
Andate nella parte Server nel menu a sinistra e cliccate sul +.

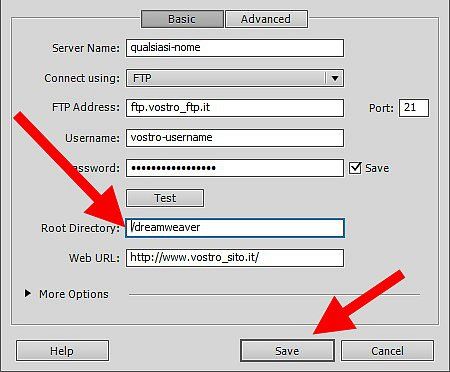
Dovete mettere come Server Name qualsiasi nome che desiderate, e i vostri dati FTP che vi sono stati comunicati dalla società di hosting a cui vi appoggiate.
Fate attenzione alla “Root Directory“, praticamente è la cartella dove andranno i vostri file. Generalmente basta inserire solo la barra / ma in questo caso volevo mettere le pagine all’interno di una cartella chiamata Dreamweaver in modo da mostrare il sito in tutte le pagine in una sottocartella del dominio, ad esempio miodominio.it/dreamweaver

Per trovare la RootDirectory collegatevi con Filezilla e andate nella cartella dove desiderate posizionare i file, quindi segnatevi l’indirizzo che sta in alto su “sito remoto”. In questo caso /dreamweaver . E’ questo l’indirizzo che dovreste mettere nella configurazione Server di Dreamweaver.

Potete cliccare su “Test” nella finestra che trovate qua sopra dove mettete le impostazioni del server, per verificare che Dreamweaver si sia collegato correttamente al vostro FTP.

Creare il vostro primo sito
Per vedere se il tutto funziona andate su File – New

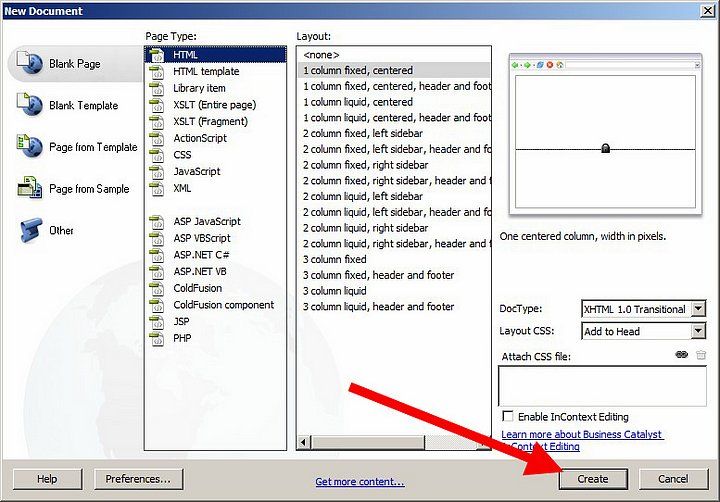
Vi verrà mostrata una finestra simile a quella che vedete qua sotto, potete scegliere qualsiasi impaginazione che desiderate, io ho scelto una a 2 colonne. Cliccate su Create.

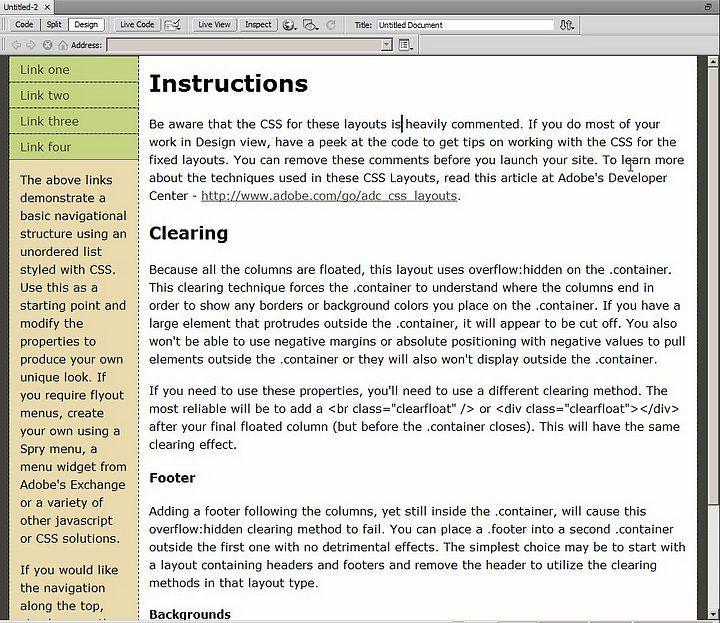
Ora vi appare la pagina di base creata da Dreamweaver, potete modificare il testo, i link e tutto il resto, esattamente come fareste in Word o OpenOffice.

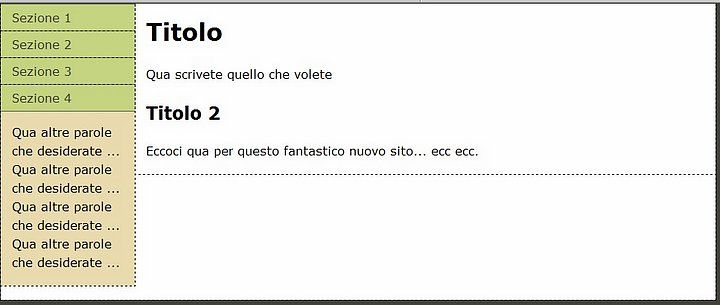
Questa è la pagina modificata da me.

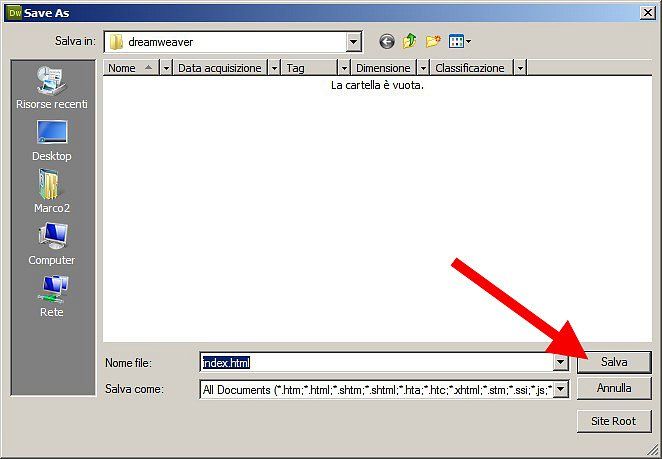
Andate su File – Save As e salvate la pagina con il nome index.html nella cartella specificata nella seconda immagine di questa guida.

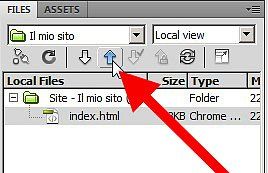
Ora ricordatevi di caricare il file selezionandolo e cliccando sul tastino che vedete qua sotto. Se non vedete questa finestra in Dreamweaver potete cliccare F8 sulla tastiera.

La vostra prima pagina è su internet, nel mio caso sarà all’indirizzo miodominio.xx/dreamweaver come specificato nella Root Directory qua sopra. ;-)

Autore
Marco Togni
Abito in Giappone, a Tokyo, da molti anni. Sono arrivato qui per la prima volta oltre 15 anni fa. Mi piace viaggiare, in particolare in Asia e non solo, e scoprire cibi, posti e culture. Fondatore di GiappoTour e GiappoLife. Sono da anni punto di riferimento per gli italiani che vogliono venire in Giappone per viaggio, lavoro o studio. Autore dei libri Giappone, la mia guida di viaggio, Giappone Spettacularis ed Instant Giapponese (ed.Gribaudo/Feltrinelli) e produttore di video-documentari per enti governativi giapponesi. Seguito da più di 2 milioni di persone sui vari social (Pagina Facebook, TikTok, Instagram, Youtube).